
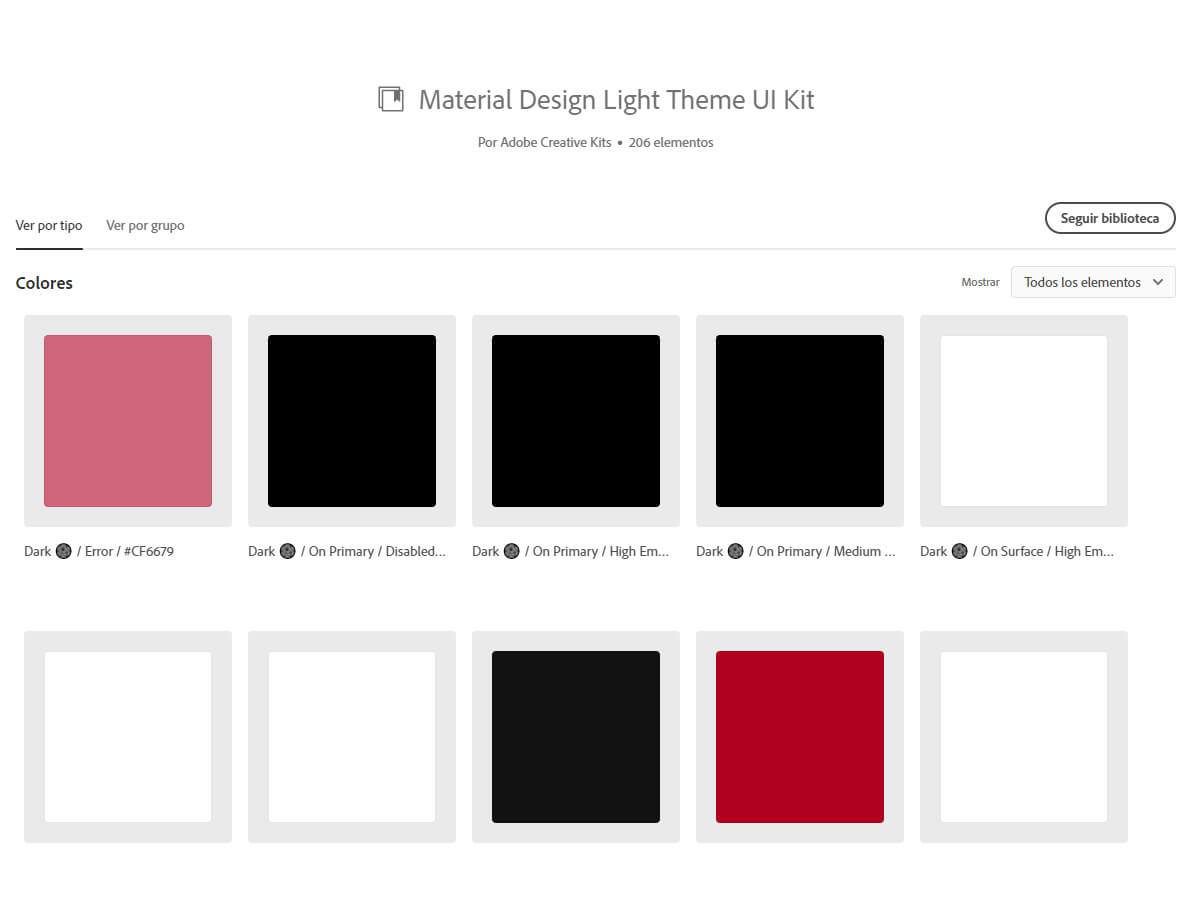
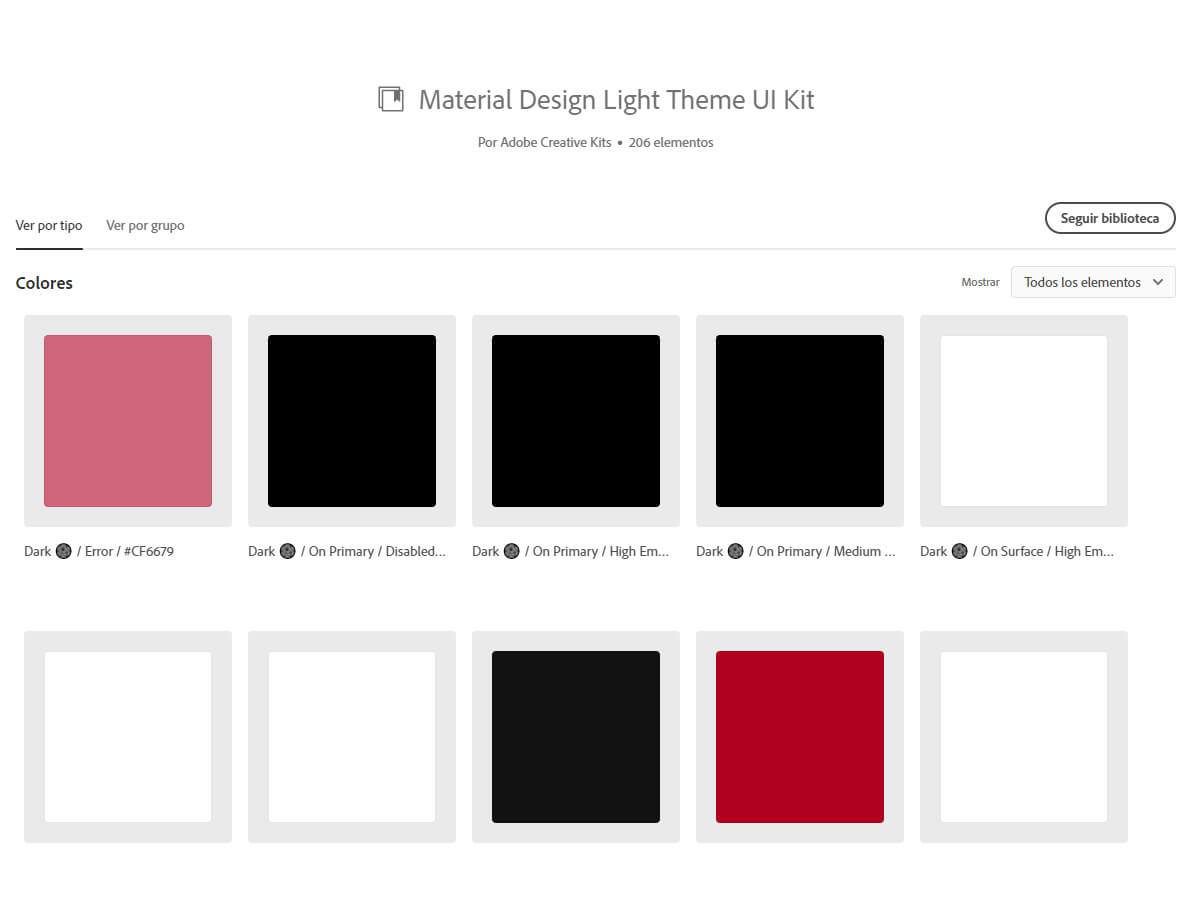
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Material ui examples, material design ui kit xd
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
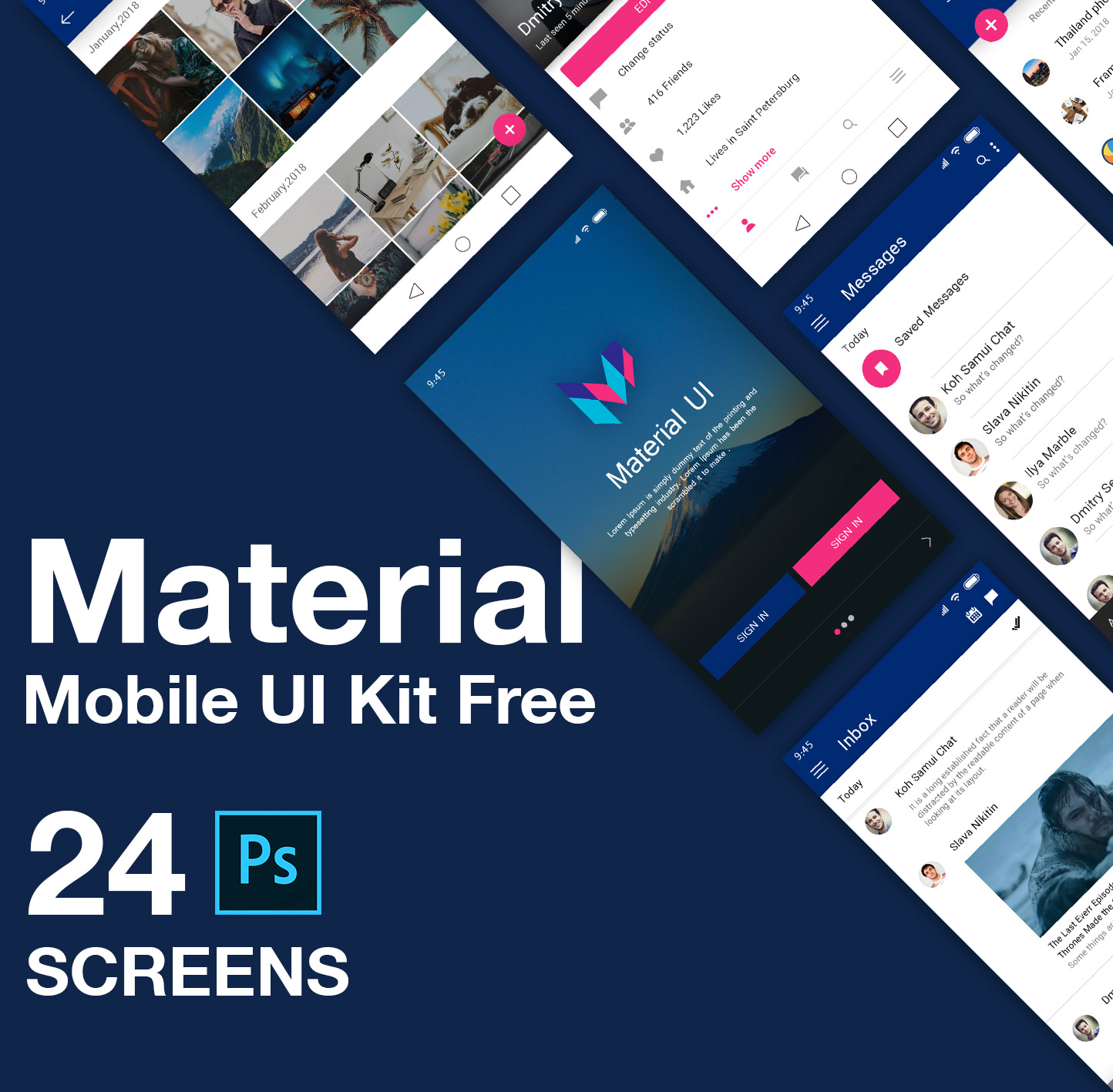
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

Material Design UI Kit [Free] free psd UI Download
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

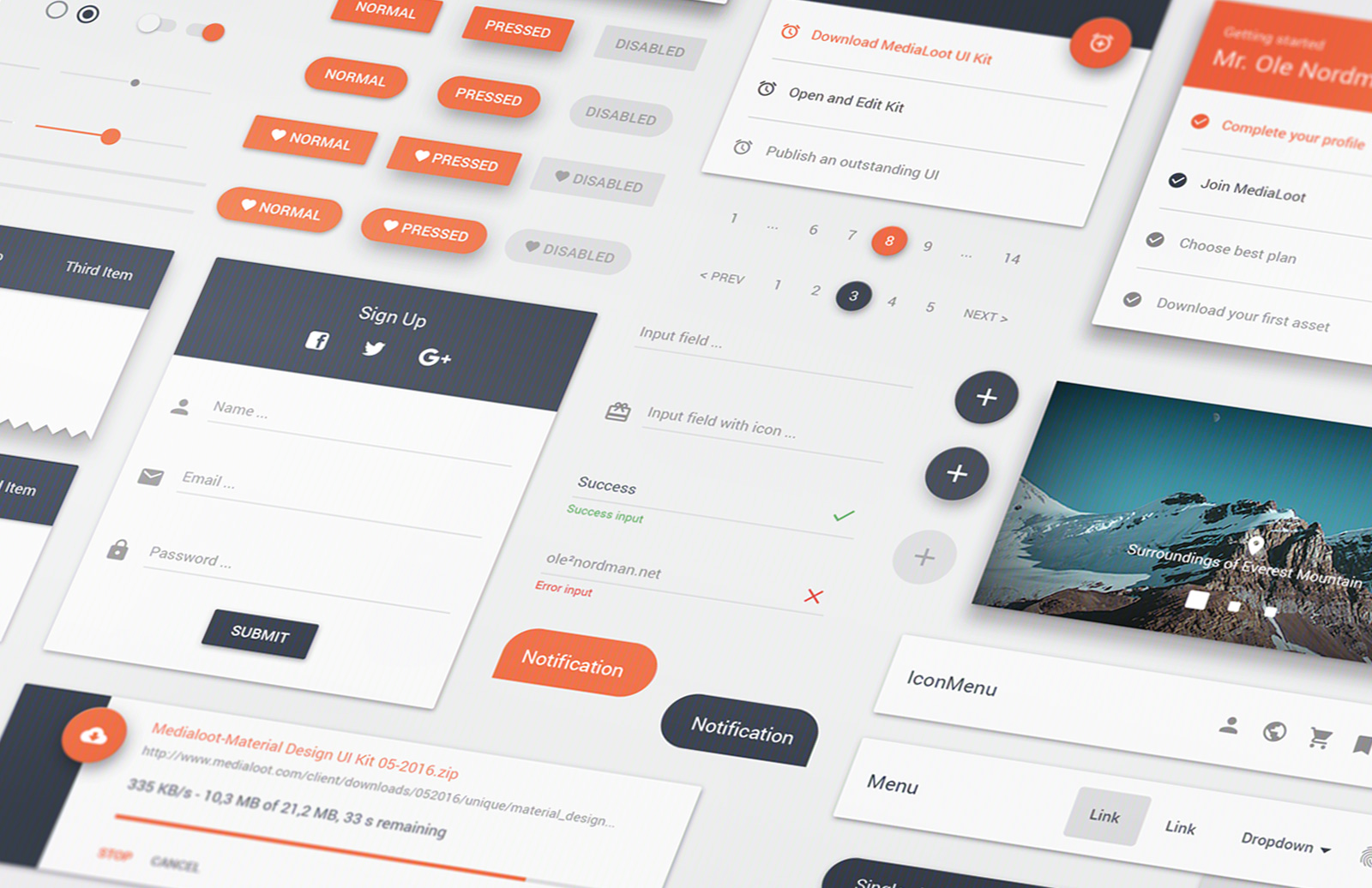
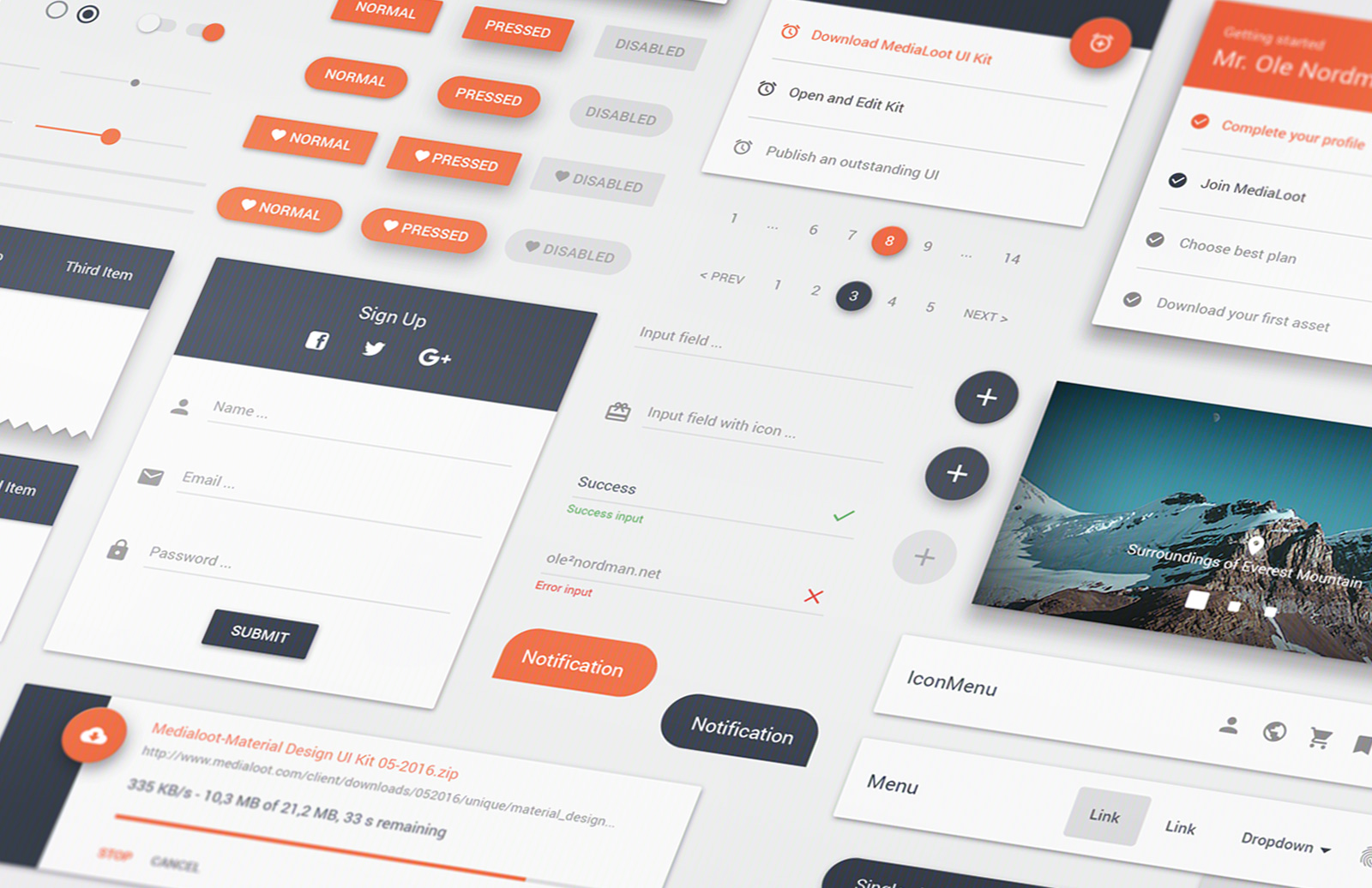
Material UI Kit — Medialoot
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Adobe Releases New UX Design Tool Adobe Experience Design XD
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Matta Material design UI Kit CSForm
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

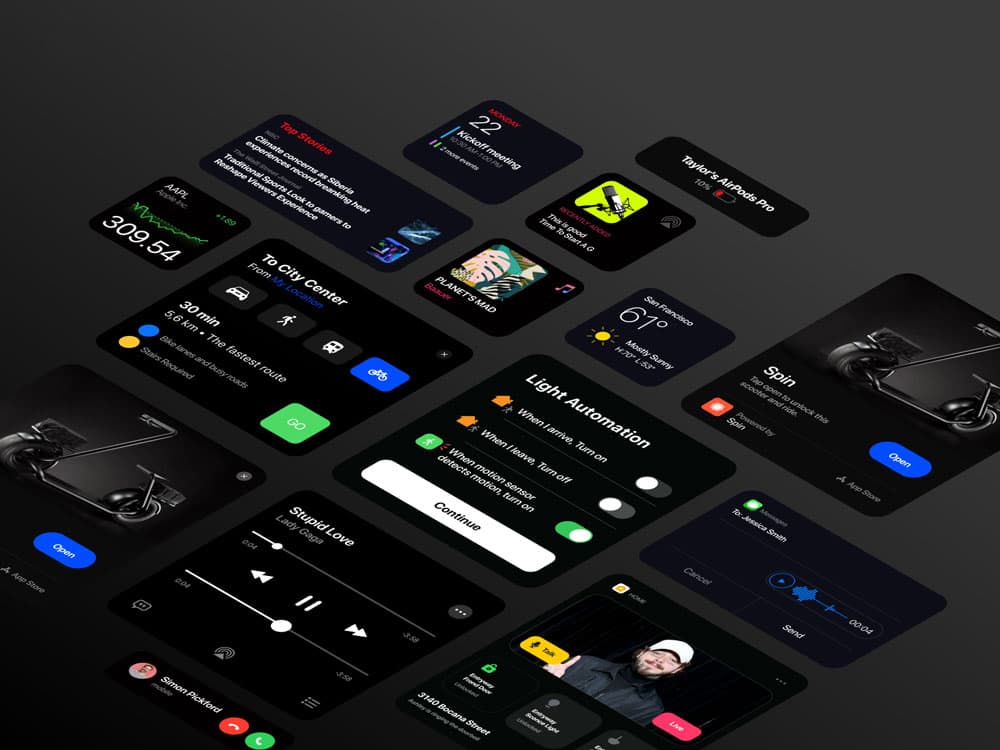
Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
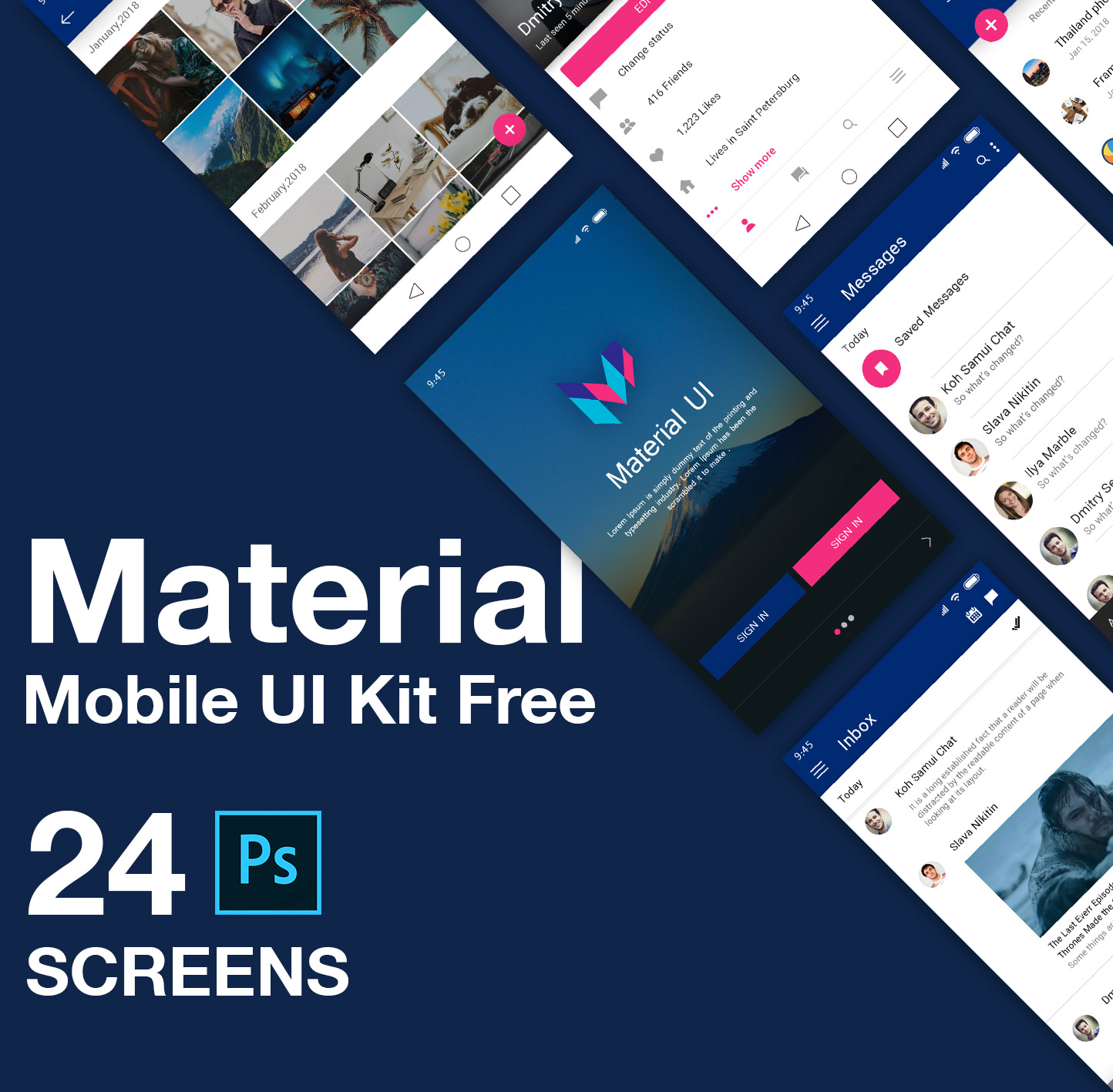
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

Material You UI Kit Adobe Xd
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Adobe XD Google Material UI Kit Nextflow
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail</p></div>
</article>
</main>
</div>
<aside id="secondary" class="widget-area sidebar">
<div id="blogsite-category-posts-6" class="widget widget-blogsite-category-posts widget-posts-thumbnail">
<h3 class="widget-title">Recent Posts</h3>
<ul>
<li class="post-list post-list-1"><span>1</span><a href="https://lookup.my.id/blog-ru/upscale-sports-bar.html" rel="bookmark">Upscale Sports Bar</a></li><li class="post-list post-list-2"><span>2</span><a href="https://lookup.my.id/blog-ru/черный-кот-аниме.html" rel="bookmark">черный кот аниме</a></li><li class="post-list post-list-3"><span>3</span><a href="https://lookup.my.id/blog-ru/хот-вилс-машинки-картинки.html" rel="bookmark">хот вилс машинки картинки</a></li><li class="post-list post-list-4"><span>4</span><a href="https://lookup.my.id/blog-ru/как-нарисовать-ассасина.html" rel="bookmark">как нарисовать ассасина</a></li><li class="post-list post-list-5"><span>5</span><a href="https://lookup.my.id/blog-ru/тест-выбирать-лица.html" rel="bookmark">тест выбирать лица</a></li><li class="post-list post-list-6"><span>6</span><a href="https://lookup.my.id/blog-ru/с-днем-рождения-желаю-счастья-и-везения.html" rel="bookmark">с днем рождения желаю счастья и везения</a></li><li class="post-list post-list-7"><span>7</span><a href="https://lookup.my.id/blog-ru/dope-girl-wallpaper.html" rel="bookmark">Dope Girl Wallpaper</a></li><li class="post-list post-list-8"><span>8</span><a href="https://lookup.my.id/blog-ru/best-electric-scooter-2017.html" rel="bookmark">Best Electric Scooter 2017</a></li><li class="post-list post-list-9"><span>9</span><a href="https://lookup.my.id/blog-ru/eva-01-wallpaper.html" rel="bookmark">Eva 01 Wallpaper</a></li><li class="post-list post-list-10"><span>10</span><a href="https://lookup.my.id/blog-ru/белые-платья-на-лето.html" rel="bookmark">белые платья на лето</a></li><li class="post-list post-list-11"><span>11</span><a href="https://lookup.my.id/blog-ru/как-правильно-заваривать-шиповник.html" rel="bookmark">как правильно заваривать шиповник</a></li><li class="post-list post-list-12"><span>12</span><a href="https://lookup.my.id/blog-ru/как-распечатать-документ-с-телефона-через-usb.html" rel="bookmark">как распечатать документ с телефона через Usb</a></li><li class="post-list post-list-13"><span>13</span><a href="https://lookup.my.id/blog-ru/пальто-водопад-из-роз.html" rel="bookmark">пальто водопад из роз</a></li><li class="post-list post-list-14"><span>14</span><a href="https://lookup.my.id/blog-ru/срез-дерева-png.html" rel="bookmark">срез дерева Png</a></li><li class="post-list post-list-15"><span>15</span><a href="https://lookup.my.id/blog-ru/две-девушки-фото.html" rel="bookmark">две девушки фото</a></li><li class="post-list post-list-16"><span>16</span><a href="https://lookup.my.id/blog-ru/josé-rené-higuita-zapata.html" rel="bookmark">José René Higuita Zapata</a></li><li class="post-list post-list-17"><span>17</span><a href="https://lookup.my.id/blog-ru/malifaux-lilith-crew.html" rel="bookmark">Malifaux Lilith Crew</a></li><li class="post-list post-list-18"><span>18</span><a href="https://lookup.my.id/blog-ru/cakes-around-town.html" rel="bookmark">Cakes Around Town</a></li><li class="post-list post-list-19"><span>19</span><a href="https://lookup.my.id/blog-ru/маникюр-на-миндальную-форму-2020.html" rel="bookmark">маникюр на миндальную форму 2020</a></li><li class="post-list post-list-20"><span>20</span><a href="https://lookup.my.id/blog-ru/джокер-обои-на-айфон.html" rel="bookmark">джокер обои на айфон</a></li></ul>
</div>
</aside>
</div>
<footer id="colophon" class="site-footer">
<div class="footer-columns clear">
<div class="container clear">
</div>
</div>
</footer>
</div>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/superfish.js?ver=6.4.2" id="blogsite-superfish-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/html5.js?ver=6.4.2" id="blogsite-html5-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.bxslider.js?ver=6.4.2" id="blogsite-bxslider-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.tabslet.js?ver=20230701" id="tabslet-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/index.js?ver=20230701" id="blogsite-index-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.custom.js?ver=20230701" id="blogsite-custom-js"></script>
<script>
/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);
</script>
<div id="back-top">
<a href="#top" title="Back to top"><span class="genericon genericon-collapse"></span></a>
</div>
</body>
</html>