
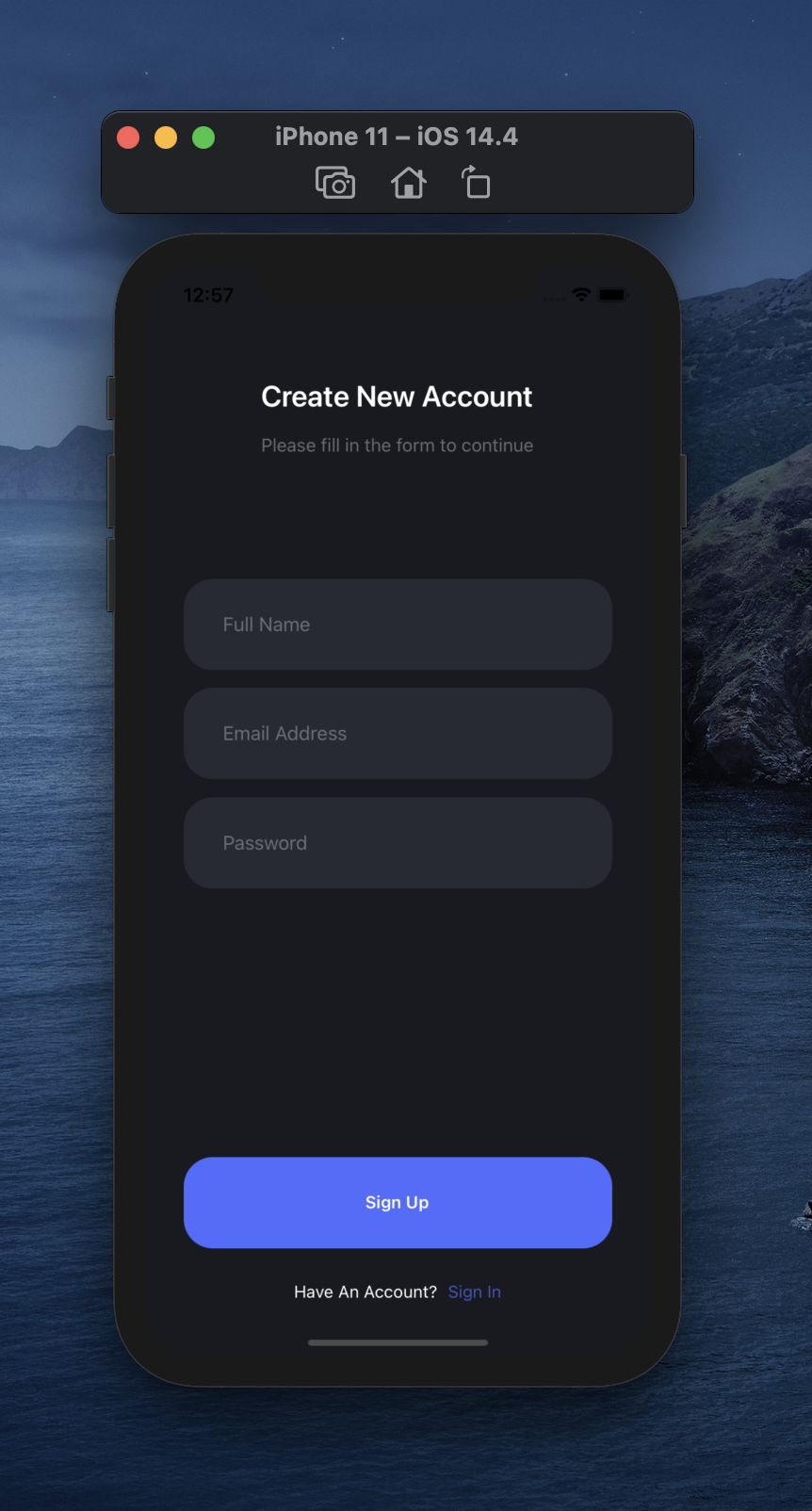
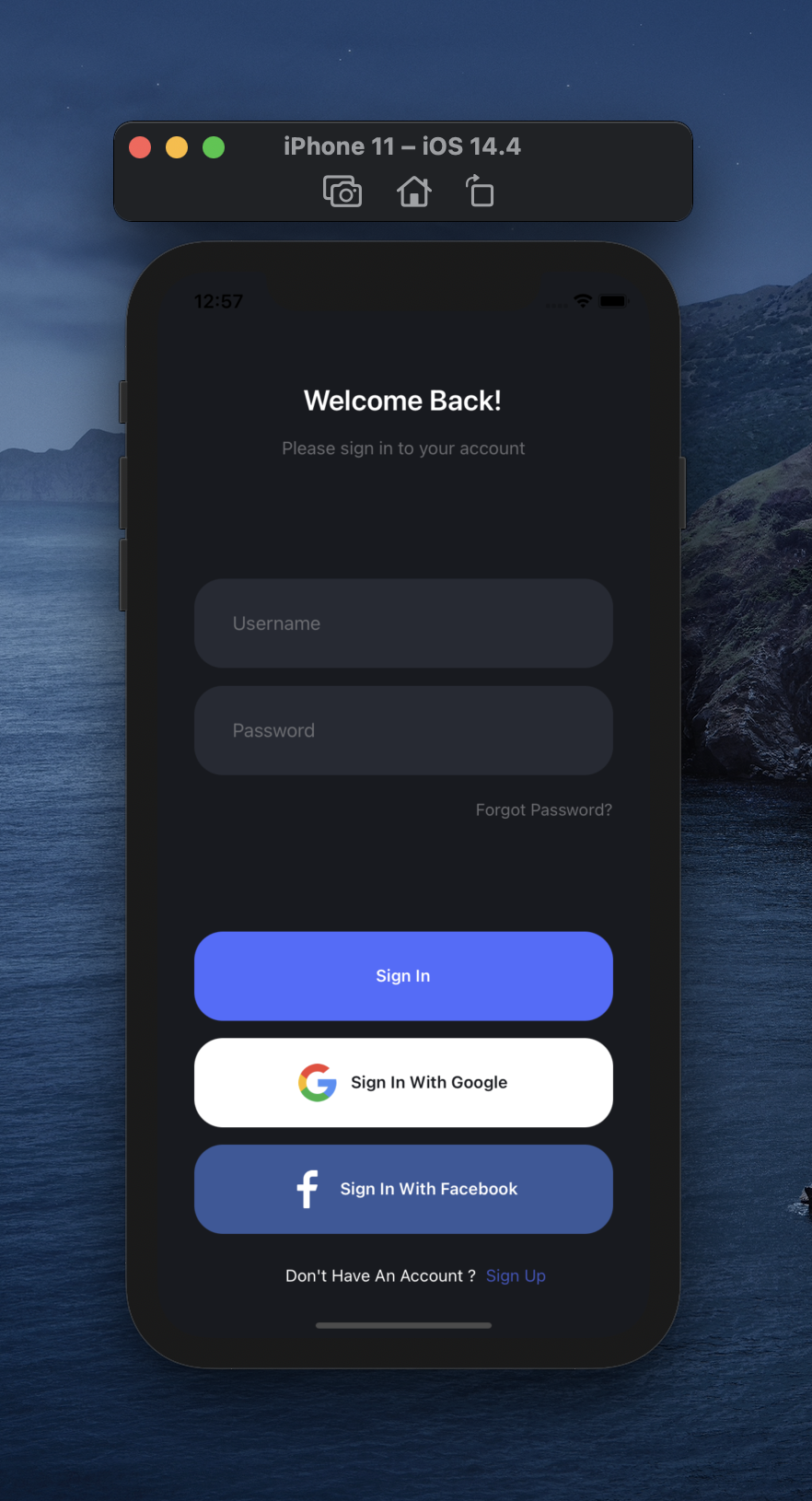
React native dark login screen
1 expo init LoginLayout You'll be prompted to choose the type of project to initialize. Choose Managed workflow and blank. Wait a few seconds for Expo to install the project files and change the directory into the new project. 1 cd LoginLayout The project structure should look like this. Open App.js to start working on your application.

React Native Tutorial Create a Login System Application With Memberarea Part 1 YouTube
Open Terminal/iTerm $ ~ mkdir ReactNativeApp $ ~ cd ReactNativeApp $ ReactNativeApp react-native init DemoLogin $ DemoLogin Code . Command Code . should open the project in VS code, if it's not opening we need to configure the Path as below:

React Native Building Login UI in 15 Minutes YouTube
Follow the step-by-step guide to add authentication to your React Native application and screens for: The examples use Ory Kratos, an open source identity and authentication REST API server written in Golang. As the user storage / identity management we will use the open source Ory Kratos project. The React Native application shown in the.

Creating a React Native Login newline
Building a simple login form in React Native using React Hook Form Last updated 9 October 2021 In this article, I will give a short step-by-step tutorial about how to build a simple login form in React Native using React Hook Form - a performant, flexible and extensible form library with easy-to-use validation for React applications.

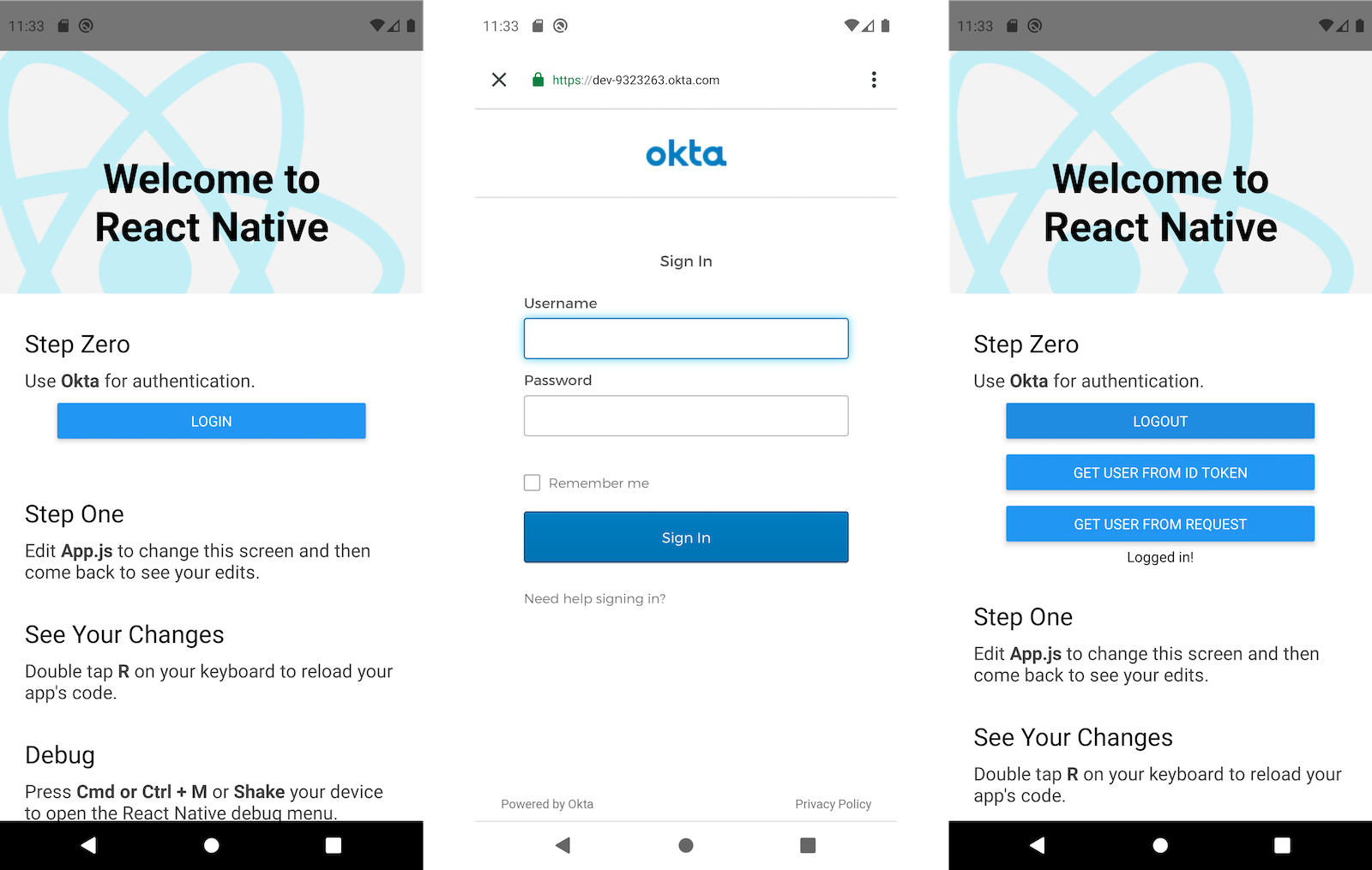
Create a React Native App with Login in 10 Minutes Okta Developer
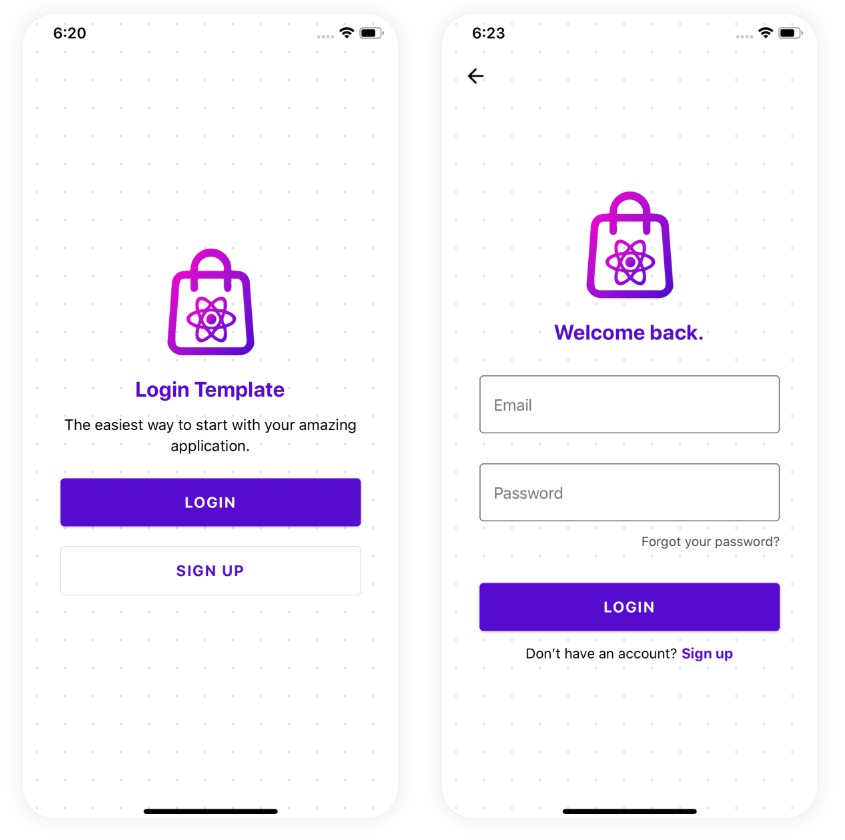
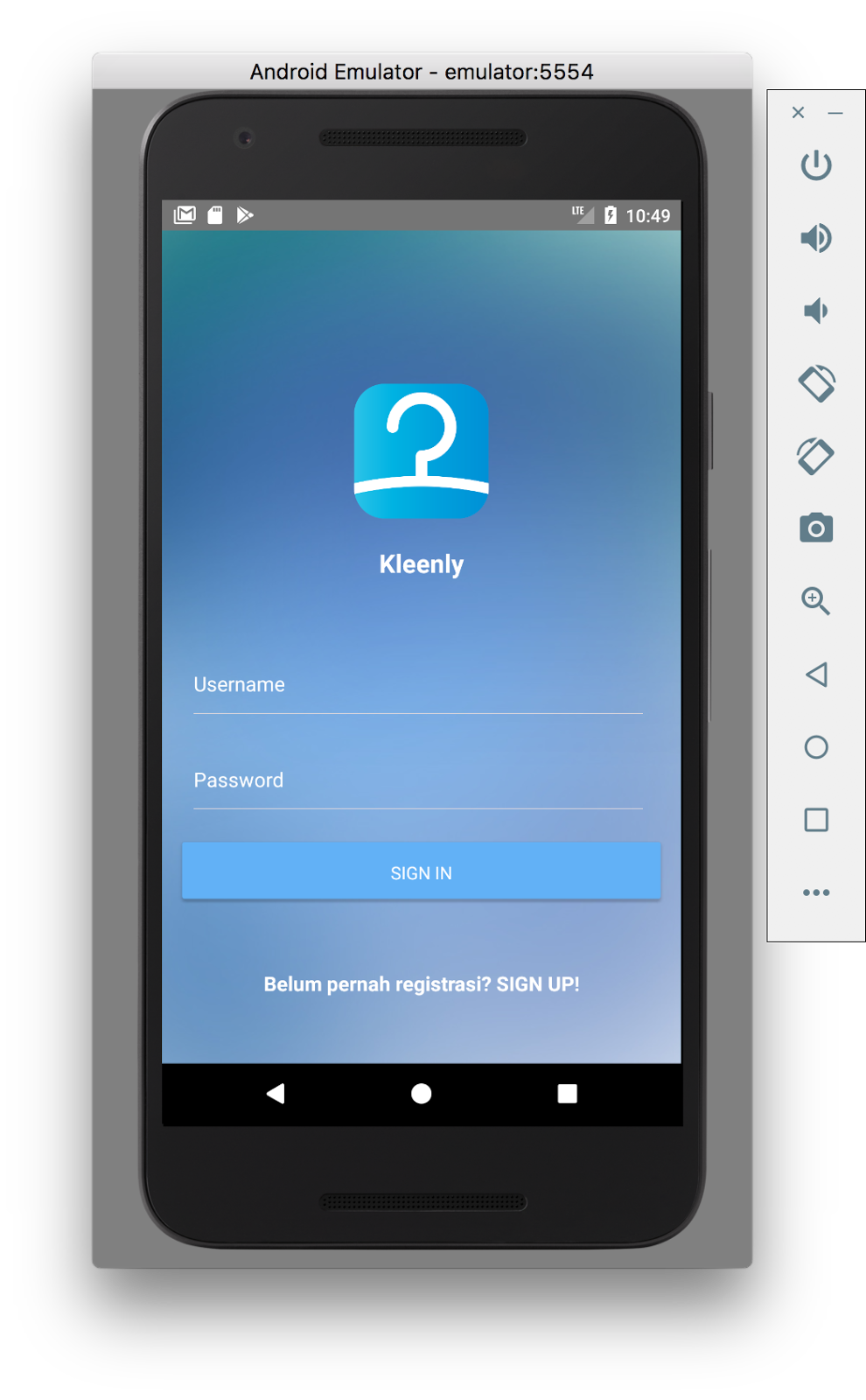
Concept UI Most modern apps login screen, will usually have a Logo image or text. Input texts for the email or username and password. A login Button to submit the authentication. And complementary actions such as forgot password, and Signup. Our final result will look like this. Let's Get Started

React Native Login Screen Top 5 Examples of React Native Login Screen
CocoaPods is the iOS package management tool the React Native framework uses to install itself into your project. For the iOS native module to work with your iOS app, first install the library Pod. If you're familiar with older React Native SDK versions, this is similar to the previous linking a native module. The process is now simplified:

SIGNIN AND SIGNUP SCREEN USING REACT NATIVE YouTube
Install React Native Project. First, install create-react-native-app tool on your system. sudo npm i -g create-react-native-app. Install React Native app using below command. create-react-native-app rnFirebaseAuth. Select Y to install expo tool and run command to get inside the project folder. cd rnFirebaseAuth.

Create a React Native App with Login in 10 Minutes Okta Developer
In this tutorial, you'll learn how to implement login authentication in react native and here I have shown you this process with JWT authentication token. So.

React native dark login screen
In this tutorial you'll learn how to implement login authentication flow in React Native: Sign In, Confirm Sign Up, Reset Password, Custom Inputs, Custom but.

Login Screen React Native? Top 9 Best Answers
These are the steps we are going to follow - Creating a new react application using react-native init. Create component for login page. Adding form with email and password fields. Make it interactive with Animations. Introduction For most applications, user authentication is required. People need to login to gain access to the apps.

React Native Login Screen Template Free PRINTABLE TEMPLATES
In this tutorial, you'll create a React application using a token-based authentication system. You'll create a mock API that will return a user token, build a login page that will fetch the token, and check for authentication without rerouting a user.

77 Beautiful Login Screen UI Tutorial In React Native YouTube
Step 2: Creating the Login Screen. Next, create a new file called LoginScreen.js in your project's source folder. This file will contain the code for your login screen. import React from 'react.

React Native Login Screen
configure(options): void. It is mandatory to call this method before attempting to call signIn() and signInSilently().This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts. In the native layer, this is a synchronous call.

React Native Login Screen Top 5 Examples Of React Native Login Screen Images
In this tutorial, you'll get to know how we can create a login & register screen UI in react native. This is a beginner friendly tutorial, so if you don't ha.

How to create a simple react native login screen with API WinzGeek Tutorial Teknologi
8 MIN READ React Native is a mobile app development framework that allows you to use React to build native iOS and Android mobile apps. Instead of using a web view and rendering HTML and JavaScript, it converts React components to native platform components.

React Native Login Screen Tutorial React Native Master
configure (options): void. It is mandatory to call this method before attempting to call signIn () and signInSilently (). This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts.
