
Pure CSS3 loader on Bmw Logo, Css, Vehicle Logos, Celestial, Pure
Because, it is not a checkbox. Look at the css: input [type=checkbox].checkbox_1 { display: none; } The checkbox is actually hidden. So, you will not be able to focus it. The stylized square and checkmark shown are through the :before pseudo element on label. Pseudo-elements can't be focused. Nor can the labels.
cssdeck vector logos and icons
Collection of Awesome CSS and JS Creations to help out frontend developers and designers.

A cool way to show website designs in your portfolio Solar
Validations (Errors from your JS or Pre-Processors code) HTML; CSS; JavaScript; HTML

CSS Creation Inspiration from CSSDeck ChurchMag
Lab work on your terms, and now your turf. Introducing Quest Mobile™, an in-home sample collection option that leverages an extensive network of friendly, trained phlebotomists that travel to you. Choose from a variety of lab tests - and test types - that best suit your needs. questhealth.com.

CSSDeck, código CSS gratis para usar en tus proyectos Codigo Geek
Slow load progress bars with CSS . viktor1442. 92,092

50 TopDrawer Websites to Learn Web Design and Development
- Stack Overflow Extend pagination to full width? Ask Question Asked 9 years, 11 months ago Modified 9 years, 11 months ago Viewed 4k times 0 How would one extend this pagination to be full width? I'm struggling. Example code: http://cssdeck.com/labs/cxdkfkjv Thanks This is the CSS code:

List of Free Online Code Editors for Web Development
Validations (Errors from your JS or Pre-Processors code) HTML; CSS; JavaScript; HTML

CssDeck Alternatives and Similar Websites and Apps
To change them to start at different place along the keyframe timeline, we apply those negative delays: .thing-1 { animation-delay: -1s; } .thing-2 { animation-delay: -2s; } .thing-3 { animation-delay: -3s; } Another little trick: to test those starting positions, just stop the animation (you'll essentially just be seeing the first frame):

How To Share Code Online 20 Best Free Code Sharing Websites
CSSDeck http://cssdeck.com/labs/oxw3vnoi I discovered it recently. One very cool feature I discovered is that CSSDeck offers the ability to record your coding for others to review later on..

CSS Creation Inspiration from CSSDeck ChurchMag
Apache/2.4.29 (Ubuntu) Server at s.cssdeck.com Port 443

Pin on Flat // Material UI
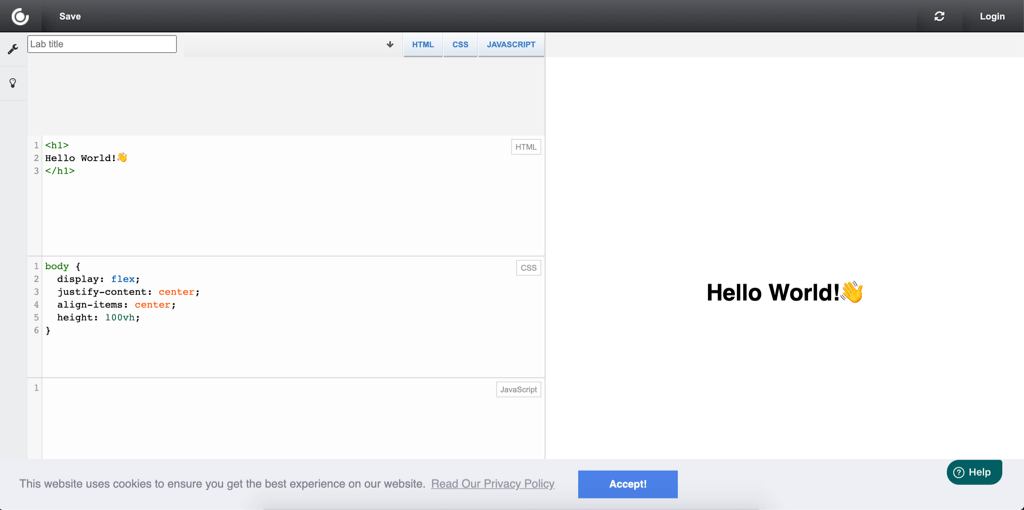
1 CSS 1 JavaScript 1 In the HTML box, you only need to write the code that belongs in the
tag. If you want to put something that must go inside the tag then you can simply write full HTML that starts either with a doctype or with a tag.
Post CSS, HTML, JS Projects Online and Collaborate on Them CSSDeck
Purchase over 40 different health tests, on demand. Labcorp makes managing your health more convenient by letting you purchase the same lab tests trusted by doctors, online. Shop All Tests. Find a lab near you to collect samples for testing at Labcorp patient service centers. Walk-in appointments available, or schedule routine blood tests.

View it online Dig into the code http//cssdeck
Lab Overview. We are pleased to welcome you to our dental laboratory. We take great pride in our work, and hope you do too… We started this business over 50 years ago and still look for ways to improve our products and the services we offer.

Pure CSS List Box in Multiple Colors
Find your nearest lab location and schedule an appointment using the search below. To make an appointment or get detailed lab information use the search below. Walk-ins are also welcome. Please note that not all lab locations offer all services. *All fields are required, except ones marked as optional. Locate Me OR. Reason for your visit. Radius.

HTML5, CSS3, JS Demos, Creations and Experiments CSSDeck Awwwards
You can select the Prefixfree option to avoid writing vendor-prefixes in your CSS code. You can choose Normalize to include Normalize.css. You can position editors vertically or horizontally from the Preferences Panel. You can change font-size from the same panel. Hang around some items and browse the features yourself.

Particles forming text Html5 Canvas, Css, Particles, Resources
10 This question already has answers here : Display: Inline block - What is that space? [duplicate] (5 answers) Closed 9 years ago. I got two divs
