
Password Strength Checker Using JavaScript,jQuery and CSS On
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

How to Create Password Strength Checker / Password Policy Validation using HTML, CSS
1

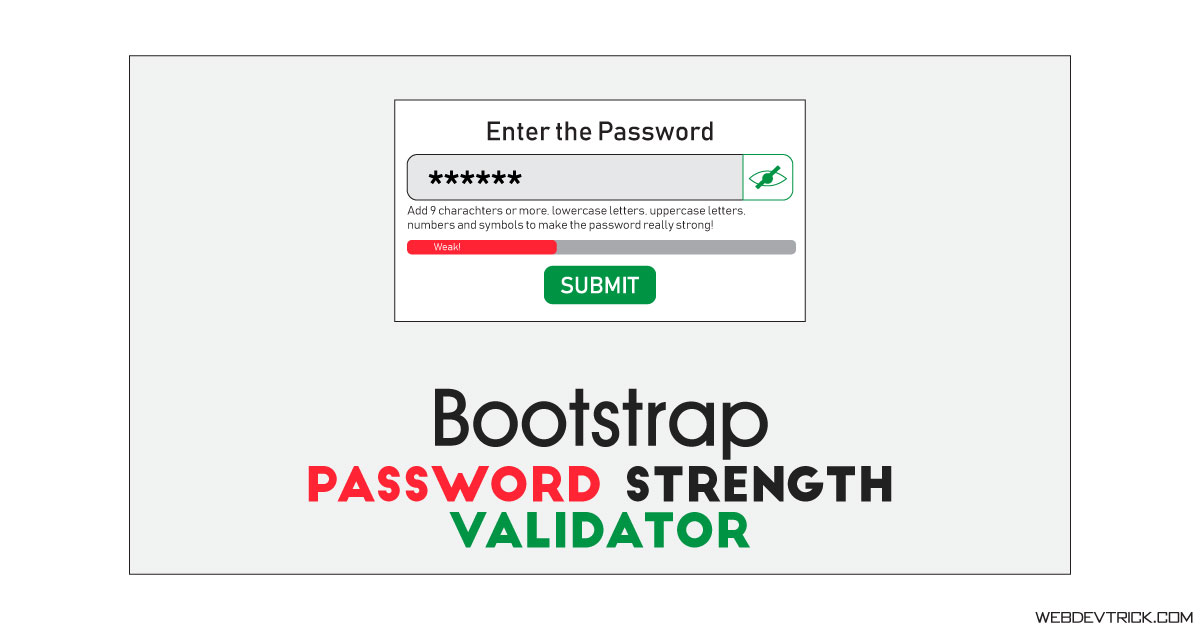
Bootstrap Password Strength Validation Checker With Progress Bar
Solution. A password's strength is measured according to predefined rules and is displayed using a horizontal scale next to the input field. If the password is weak then only a small portion of the horizontal bar is highlighted. The greater the strength of the password the more the horizontal bar is highlighted.

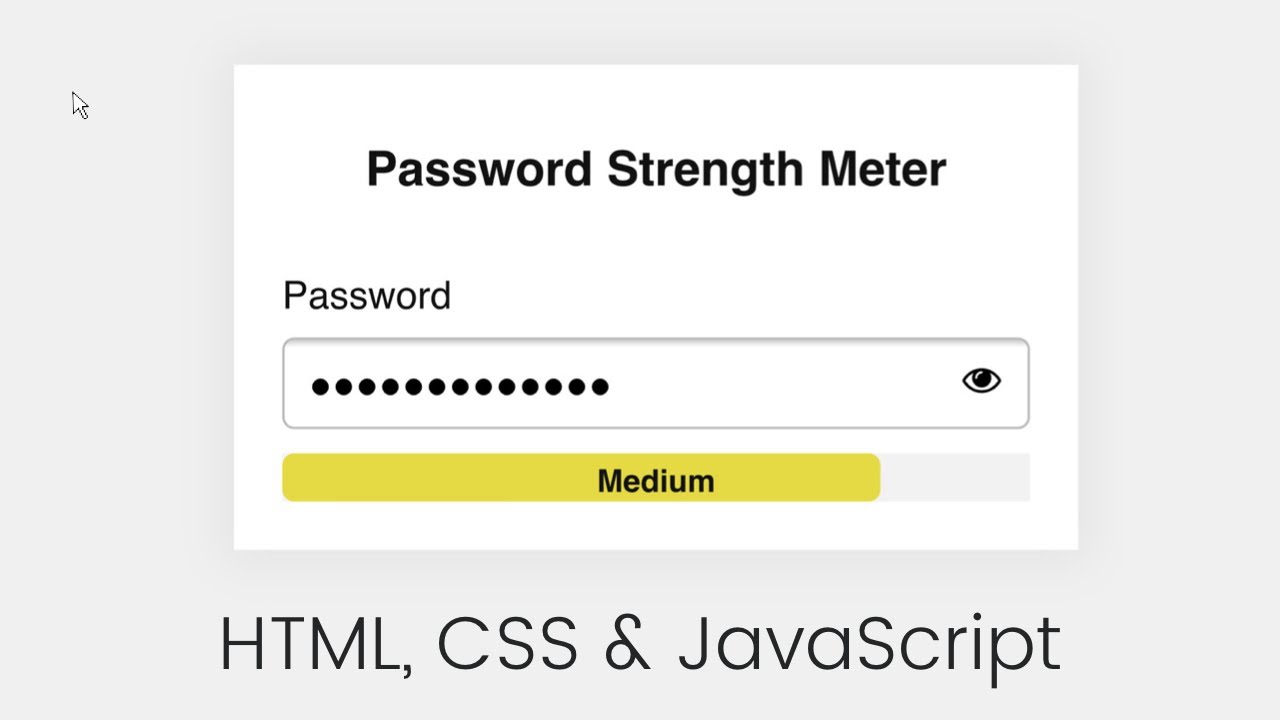
How to Make Password Strength Checker in HTML CSS & JavaScript YouTube
The Password Strength component allows you to show an indicator of how strong a password is. It comes with the option of adding a list of requirements the password should meet. Password Strength Level To evaluate the strength level of the password, we use the zxcvbn libarary by Dropbox.

Password Strength `meter` CSSTricks
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

Vue Password Strength Meter Vue.js Projects
Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4

Create Password Strength Meter / Password Policy Validation using HTML, CSS & JavaScript YouTube
UI Pattern : Password Strength Meter HTML HTML xxxxxxxxxx 13 1
