
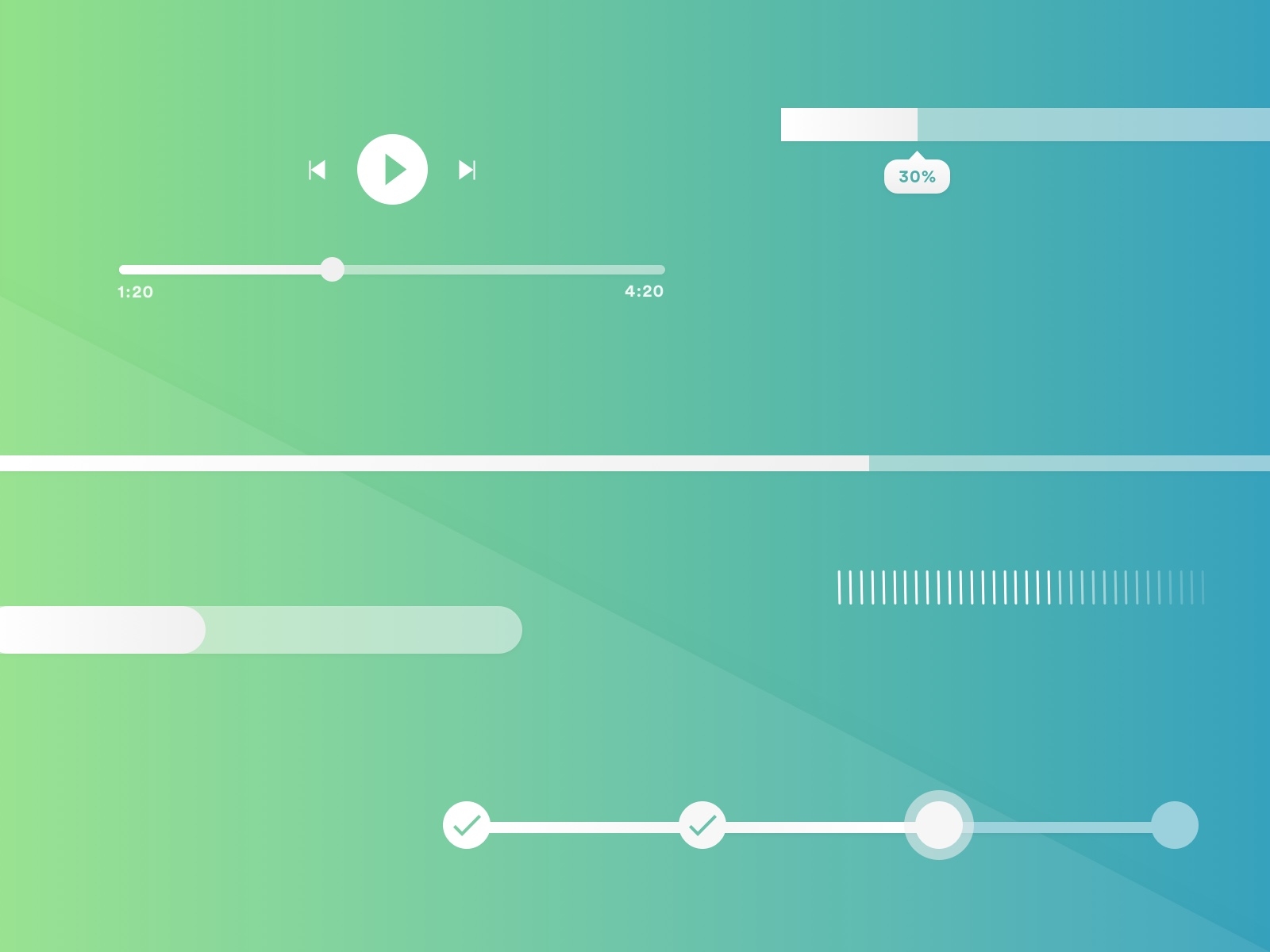
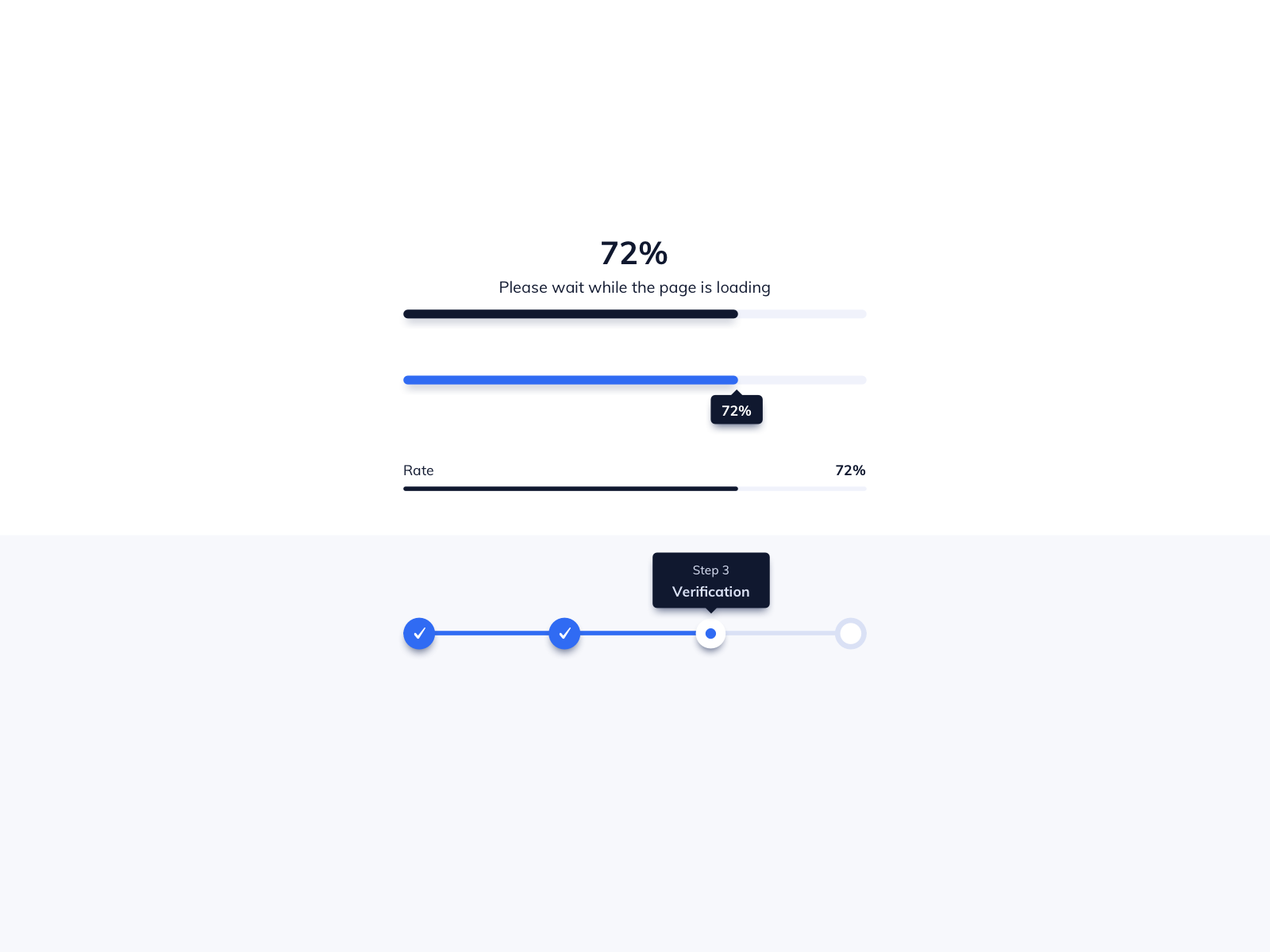
Progress Bar ( Stepper ) UI Design by Himanshu Kandpal on Dribbble
Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. Dev Snap. HTML & CSS.. By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass.

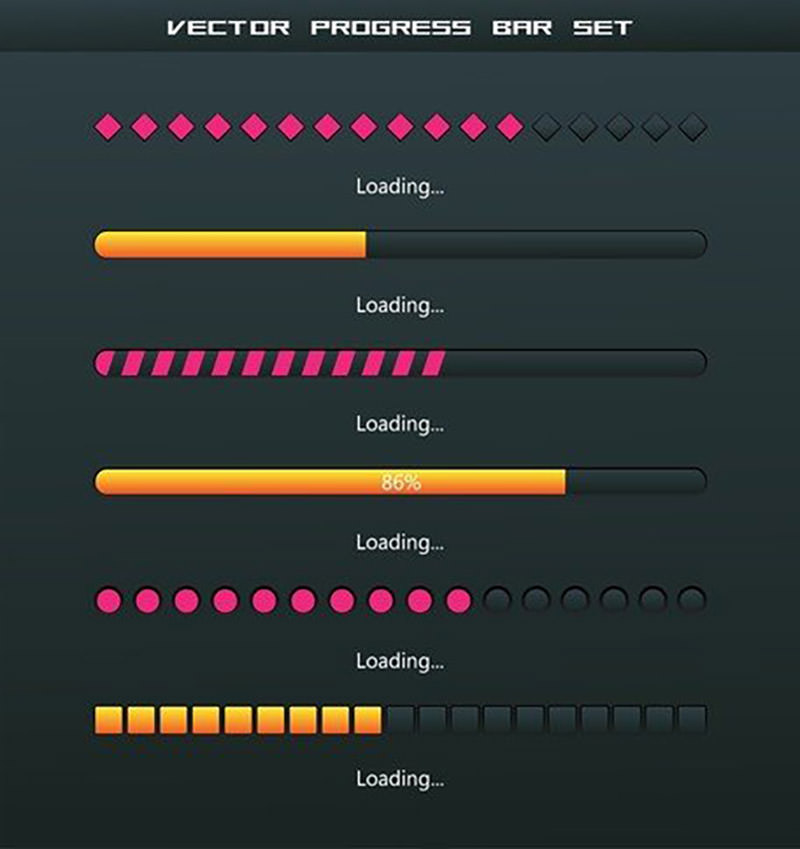
Progress bar user interface design Royalty Free Vector Image
273. 24.6k. James Pro. 279. 21.1k. Sign up to continue. Discover 1,800+ Progress Bar designs on Dribbble. Your resource to discover and connect with designers worldwide.
How to Design Better Progress Trackers and Control User Expectations
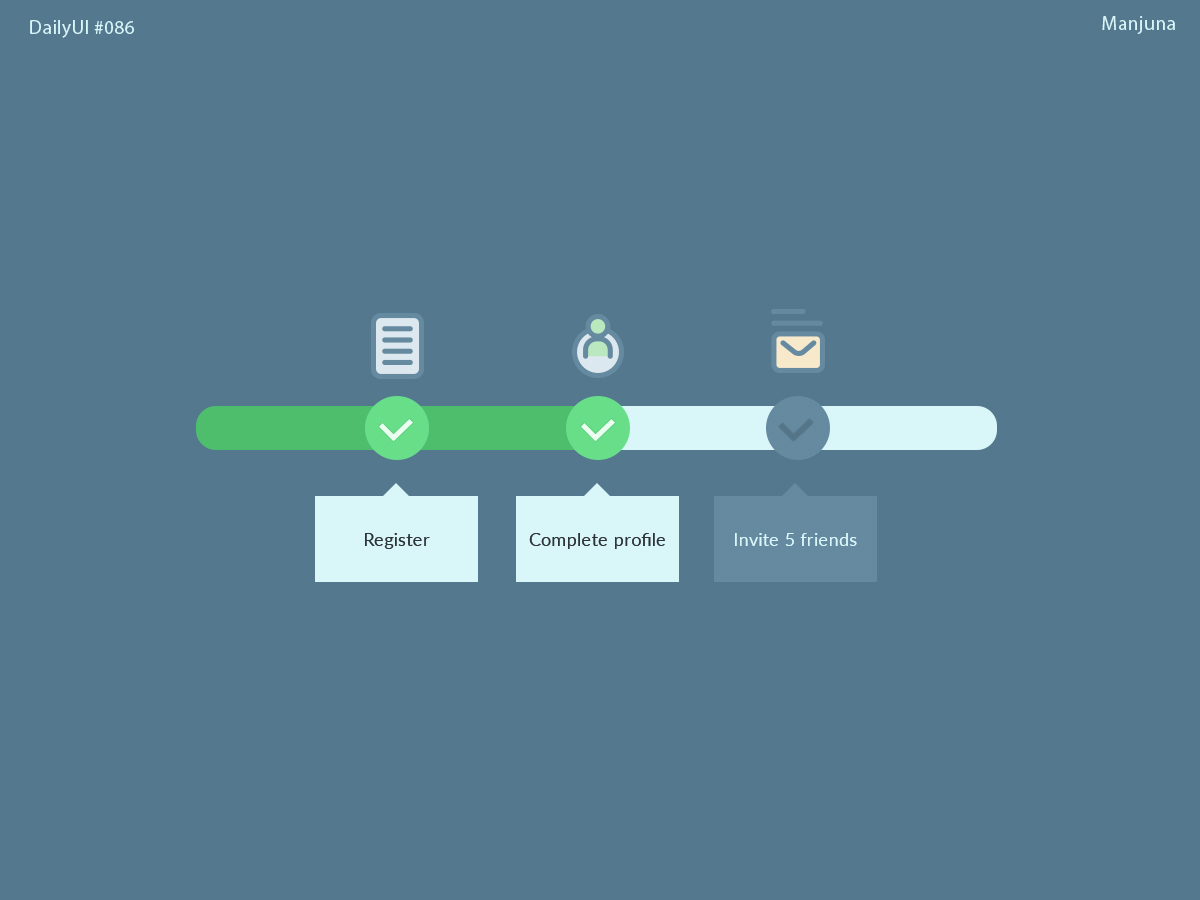
View Daily UI 86/100 - Progress Bar. Daily UI 86/100 - Progress Bar Like. EunsilYU. Like. 2 544 View UI Component Dashboard. UI Component Dashboard Like. Nebula Onspace Team. Like. 30 2.4k View Daily UI #086 - Progress Bar. Daily UI #086 - Progress Bar Like. Puneet Shakya. Like. 0 1.4k View Daily UI Challenge Day 86 - Progress bar.

Daily UI 086 Progress Bar by Gabby Kibrick on Dribbble
Gradient Progress. Bootstrap progress components can be used to show a user how far along he/she is in a process. These Bootstrap progress bars are built with two HTML elements, some CSS to set the width, and a few attributes. Now keep reading some examples to see how Bootstrap Progress bars work.

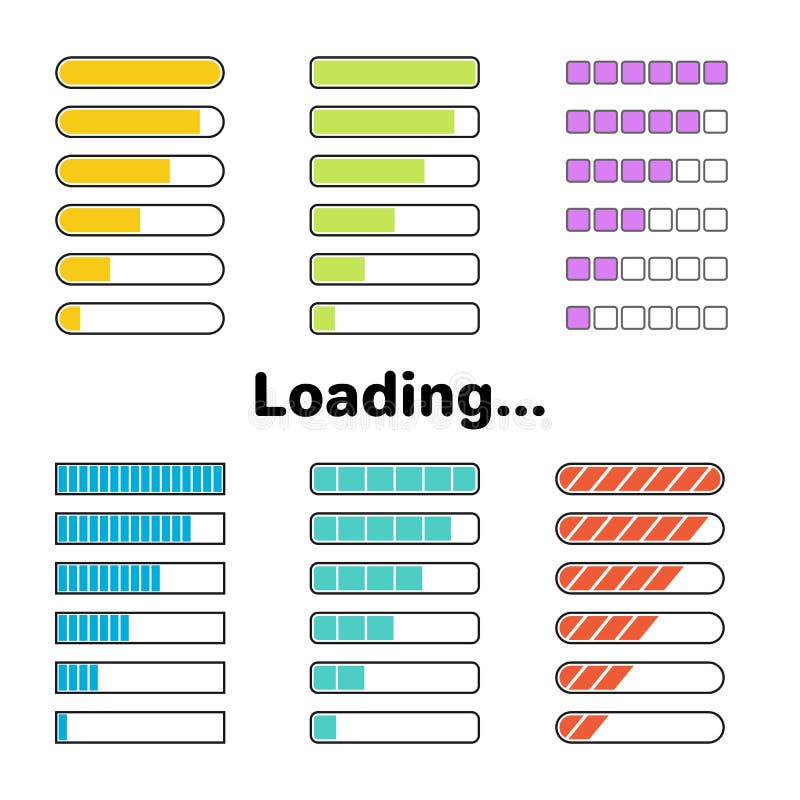
Colorful Loading or Progress Bars Set. Different Type Web UI Elements
The progress border radius. The current value (controlled). The content to display as the value's label (e.g. 1 of 4). The smallest value allowed for the input. The largest value allowed for the input. The options to format the value. Whether the progress is indeterminate. Whether the progress is striped.

40+ Creative Progress Bar Designs, Vol. 2 Hongkiat
Adding a progress bar to your in-app UI patterns with Userpilot. Userpilot is a powerful platform that'll help you boost adoption and engagement. You can easily build checklists, tooltips, interactive guides, and progress bars - you have a range of templates (e.g. for loading pages) at your disposal. You can even customize the completion.

20 Progress Bar UI (Freebies) to Download WIREDGORILLA
March 15, 2022 by Jon M. The MUI Progress Bar, more formally known as the MUI LinearProgress component, gives a user visual feedback while waiting for resources to load in a web page. In this tutorial I will customize the progress bar with dynamic color based on load value, a percent label, and both vertical and horizontal orientation.

Progress Bar Designs UI Design by Ildiko Gaspar on Dribbble
A simple CSS only circular progress bar with centered percentage numbers. This progress bar won't include an animation, but it can easily be added on page load by adding a keyframe animation. Ideal to showcase skills on your web developer online portfolio. 10. Simple Dynamic Progress Bar.

Progress bar and slider UI element template. Editable isolated vector
In this article. The .NET Multi-platform App UI (.NET MAUI) ProgressBar indicates to users that the app is progressing through a lengthy activity. The progress bar is a horizontal bar that is filled to a percentage represented by a double value.. The appearance of a ProgressBar is platform-dependent, and the following screenshot shows a ProgressBar on Android:

Daily UI 086 Progress Bar on Behance
Material Design has increased the popularity of the subtle progress bar at the top of the page. When a page is loading, a thin progress bar will appear at the top of the screen but below the main navigation or page title. Center screen. Having the progress bar in the center of the screen is the least subtle way of showing a page is loading.

Daily UI 086 Progress bar by Anna on Dribbble
The progress bar typically consists of a horizontal bar that fills up gradually from left to right, representing the advancement of the task. Here are some key considerations and best practices when incorporating progress bars into UI design: 1. Clarity and Visibility 2. Consistency with Branding 3. Feedback and Real-time Updates 4.

25+ Progress Bar Designs
The LinearProgress uses a transition on the CSS transform property to provide a smooth update between different values. The default transition duration is 200ms. In the event a parent component updates the value prop too quickly, you will at least experience a 200ms delay between the re-render and the progress bar fully updated.

24 Best Progress Bar Designs and Free PSD Templates for Webs/Apps
Roma, Italia. Designer responsible for daily graphic design content for a medium-sized firm. Worked regularly on graphic, layout, and production materials. - Responsible of architectural communication project for the multinational company Enel S.P.A via Arno 42, Rome from the concept to the executive project.

Progress Bar Web or App UI Component UpLabs
We use the inner .progress-bar to indicate the progress so far. The .progress-bar requires an inline style, utility class, or custom CSS to set their width. The .progress-bar also requires some role and aria attributes to make it accessible. Put that all together, and you have the following examples. Bootstrap provides a handful of utilities.

Progress Bar Ui Design by Ildiko Gaspar on Dribbble
5. Linear animation. A determinate linear progress indicator should always fill from 0% to 100% and never decrease in value. For multiple operations happening in sequence, you should use the indicator to represent the progress of ongoing process as a whole, and not each individual operation. Linear Animation.

Daily UI 01 Progress Bar by Amarnath Nagula on Dribbble
The progressbar widget uses the jQuery UI CSS framework to style its look and feel. If progressbar specific styling is needed, the following CSS class names can be used: ui-progressbar: The outer container of the progressbar. This element will additionally have a class of ui-progressbar-indeterminate for indeterminate progressbars.
